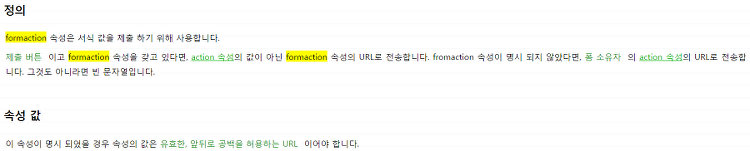
하나의 폼에 여러 버튼이 들어가 있을 때(디자인 상 어쩔 수 없이) java script로 일일이 태그를 찾아 submit을 관리해 주는 방법이 있긴 하다. 하지만 html5 표준으로 formaction이라는 키워드가 제공된다. html5 문서 : http://html5ref.clearboth.org/doku.php?id=html5:attribute:formaction 사용법 수정 알기만 하면 정말 간단히 해결되니까.. 모르는 게 참 무섭더라..